先说一下基本使用。官网也有。
比如说你在App.js里面有这些变量。想修改某些值。
data: {main_view_bgcolor: "",border: "",} 修改方式有两种,一是直接用“=”赋值,这种是可以修改,并且你把修改之后的值打印出来可以看到确实修改了,但是不推荐使用这样的方式。
因为,一般我们想修改data里面的值,往往都是因为这些数据都在main.wxml中绑定了,可以实现动态修改并实时刷新显示。刚刚这种方式容易发生数据被修改但是页面没有变化。
所以说一下下面这种方式:
在你绑定的自定义函数(往往都是绑定的点击事件)里面,
this.setData({border:"aa"//这个border跟上面data里面的border是对应的。}) //这里有一个ES6 this作用域的问题,切记... 这种方式,点击之后触发事件,执行函数,更新数据,同时可以实时更新渲染界面。
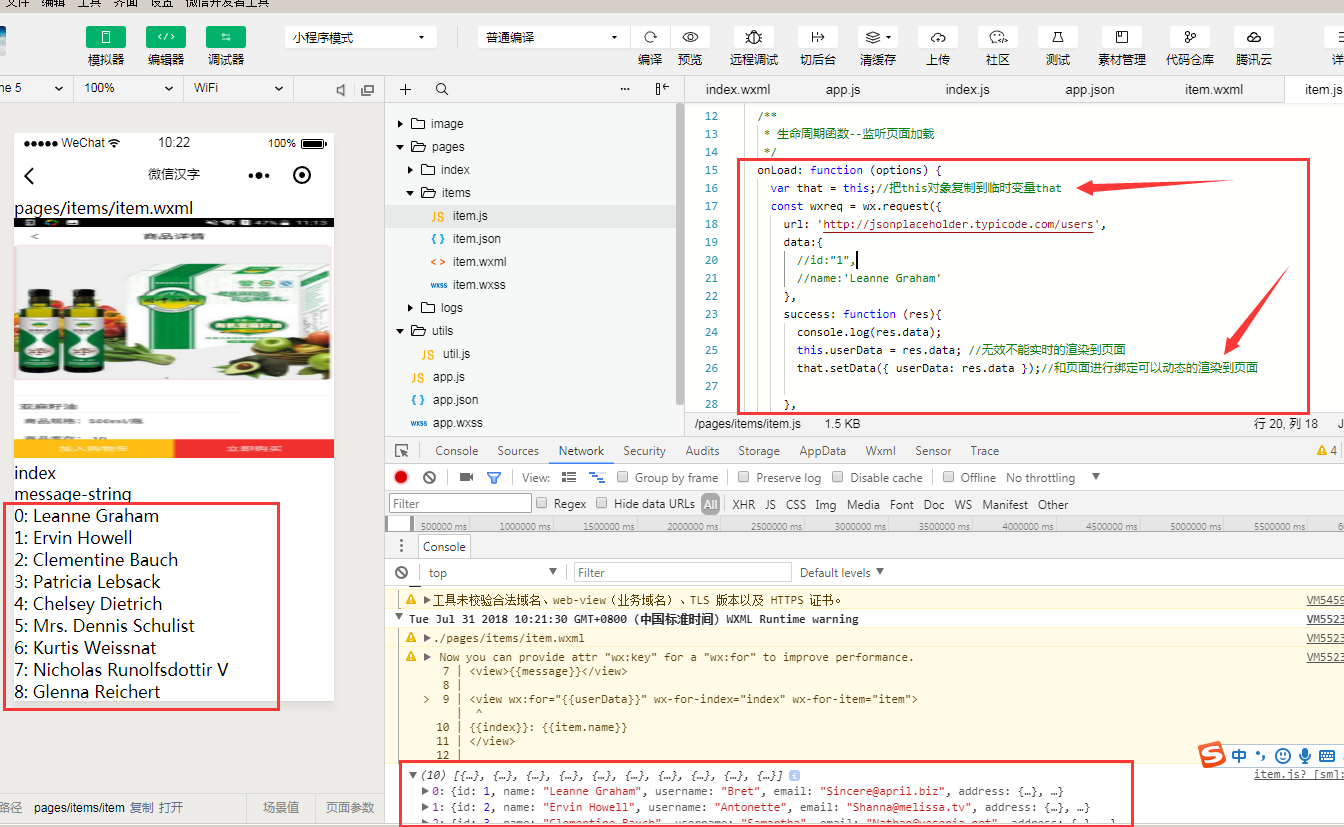
下面是一个例子:(我关闭了域名和https验证)
item.wxml
{ {index}}: { {item.name}}
item.js
// pages/items/item.jsPage({ /** * 页面的初始数据 */ data: { 'message':'message-string', 'userData':[{id:"123",name:"123"},{id:"456",name:"456"}] //初始值 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this;//把this对象复制到临时变量that const wxreq = wx.request({ url: 'http://jsonplaceholder.typicode.com/users', data:{ //id:"1", //name:'Leanne Graham' }, success: function (res){ console.log(res.data); this.userData = res.data; //无效不能实时的渲染到页面 that.setData({ userData: res.data });//和页面进行绑定可以动态的渲染到页面 }, fail: function (res){ console.log(res.data); this.userData = "数据获取失败"; } }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }})
结果:

参考:https://www.jb51.net/article/105467.htm